1. 博客本地部署
1.1. 安装 git
Git 客户端:
作用:把本地的 hexo 内容提交到 github 上去
安装过程无脑下一步,出现下面的就是安装成功。

1.2. Node.js 环境安装
Hexo 是基于 node.js 编写的,所以需要安装一下 nodeJs 和里面的 npm 工具。
Windows:官网下载安装即可
Linux:
# Debian/Ubuntu等系统
yum install nodejs
yum install npm# Centos/RedHat等系统apt-get install nodejs
apt-get install npm
Mac OS:
brew install npm
安装完成后打开 cmd,输入
node -v
如果出现版本号代表安装成功
1.3. 安装 hexo
安装之前在电脑一个位置新建一个文件夹,进入文件夹右键点击 git bash here,
打开 hexo 官网复制下面的命令
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
1.4. 博客的目录结构
.
├── _config.yml # 博客网站生成时需要用到的插件的配置文件
├── db.json # 网站数据
├── node_modules # 类库
├── package-lock.json # 该博客网站生成需要的依赖项
├── package.json # 博客网站生成需要的全局依赖项,执行npm install指令可以安装这些依赖项
├── public # 博客网站的静态文件,会把该文件夹发布到远程服务器
├── scaffolds # 新建一篇文章时的front-matter用到的模板,front-matter是后面静态文件生成时,文章显示参数的设置,包括文章标题,新建日期,标签等
├── source # 里面存放着博客编写的文章
└── themes # 博客用到的主题资源库
1.5. 博客内容更新
hexo new [post] new_paper # 创建一篇新的文章,会在/source/_posts中生成new_paper.md
hexo new page new page # 生成一个新的页面,会在/source中生成new_page文件夹,又来存放该页面的文章
hexo new new_page new_paper # 在新的页面中生成一篇新的文章
hexo new draft new_draft # 生成一篇草稿,这个仅自己可见,不会出现在正式网站上
hexo publish draft new_draft # 将草稿发布到post页面
hexo clean # 清除以往生成的博客网站数据,非必须
hexo g # 生成网站
hexo s # 启动本地服务器,默认地址 http://localhost:4000
浏览器中输入 http://localhost:4000 即可访问刚刚建好的博客,当然,现在这个博客是破破烂烂的,还需要下面进行添砖加瓦。
1.6. 博客主题选择
默认的模板是 landscape,看起来 low low 的,有必要自定义一个定制化的主题。官方的主题库中有不少精美的模板,可以根据喜好挑选一个,目前主流的是 NexT 主题。
我的博客使用的是matery主题的模板,感谢一波作者大大~
2. 主题安装
2.1. 主题安装
git clone git@github.com:blinkfox/hexo-theme-matery.git themes/matery # 找到主题的项目地址,把主题拉到本地的themes文件夹下
2.1.1. 切换主题
修改 Hexo 根目录下的 _config.yml 的 theme 的值:theme: hexo-theme-matery
2.1.1.1. _config.yml 文件的其它修改建议:
- 请修改
_config.yml的url的值为你的网站主URL(如:http://xxx.github.io)。 - 建议修改两个
per_page的分页条数值为6的倍数,如:12、18等,这样文章列表在各个屏幕下都能较好的显示。 - 如果你是中文用户,则建议修改
language的值为zh-CN。
2.2. 主题目录的文件结构
themes
└── matery
├── LICENSE
├── README.md
├── README_CN.md
├── _config.yml # 主题的配置文件
├── languages # 默认是英文显示,若要其他语言显示,则需要在此添加对应语言的翻译规则,需要修改语言时,修改 /_config.yml 中的 “language:” 这一项
├── layout # 页面js文件
└── source # 图片等资源存放目录,这个目录对应为生成的静态网站的root路径
在主题文件的根目录下,也是有一份 _config.yml 文件,博客根目录下的 _config.yml 是全局配置,优先级较高,主题的配置文件是全局配置的补充。
2.3. 主题项配置
菜单栏中已有默认的页面有 Index, Tags, Categories, Archives, About, Contact, Friends,但这些页面都是还没有被初始化的,需要手动初始化,当然你也可以自定义自己的页面
hexo new page "categories"
hexo new page "tags"
hexo new page "about"
hexo new page "contact"
hexo new page "friends"
hexo new page 404
具体见 https://github.com/blinkfox/hexo-theme-matery/blob/develop/README_CN.md
3. 博客插件安装
原生态的 hexo 功能比较少,需要安装一些插件才能更好地运行。安装插件的指令为
npm install plugins-name --save
其中 --save 会把依赖项添加进 package.json 文件中,新安装的插件源文件在 /node_modules/plugins-name,插件安装其实就是下载了一套模板,这些模板大多是一些 js 文件。其运行机制就是在生成网站的静态文件时,会根据 /_config.yml 中设置的参数,生成对应的 js 文件,在指定的位置插入或替换这些 js 文件。
当你觉得这个插件满足不了你的功能时,可以直接到该插件的资源目录中修改其模板。
这里有一个官方的插件库,下面介绍几个比较有用的插件。其实有不少插件已经默认在选择的主题中安装了,譬如下面的 valine 的评论插件,已经有的插件就不用重复安装了。
3.1. 静态文件部署到远端 Git 服务器
deployer-git 可以在你使用 hexo d 指令时,自动把静态文件部署到 Git 服务器上。一般来说,只要你想要把你的博客发布到外网中,这个插件是必备,当然你也可以手动 git push 部署
npm install hexo-deployer-git --save
然后在 _config.yml 文件中修改
deploy:type: git
repo: git@github.com:/YourgithubName/YourgithubName.io.git,master
# 当有多个服务源时以下设置# github: git@github.com:/YourgithubName/YourgithubName.io.git,master# gitee: git@gitee.com:/YourgithubName/YourgithubName.git,master
3.2. 百度主动提交链接
SEO 策略时需要用到的插件,可以主动推送最新的链接到百度收录中
npm install hexo-baidu-url-submit --save
然后在 _config.yml 文件中修改
baidu_url_submit:count: 3 ## 比如3,代表提交最新的三个链接host: your_site ## 在百度站长平台中注册的域名token: your_token ## 请注意这是您的秘钥, 请不要发布在公众仓库里!path: urls.txt ## 文本文档的地址, 新链接会保存在此文本文档里# deploy中增加一行deploy:- type: git
...- type: baidu_url_submitter
3.3. 站点地图生成
SEO 策略时需要用到的插件,生成网站的站点地图(sitemap),可以通过 sitemap 推送推送网站链接到搜索引擎中
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
然后在 _config.yml 文件中添加
sitemap:path: sitemap.xml
baidusitemap:path: baidusitemap.xml
然后就会生成 sitemap.xml 和 baidusitemap.xml 这两个站点地图。
3.4. 非中文链接生成
当我们使用中文生成文章的时候,例如 hexo new 测试,生成 测试.md 文件,hexo d 命令后,生成 测试.html 文件,对应的访问地址就是 http://xxxx/.../测试.html,这显然对搜索引擎不友好,这需要把中文地址自动转为数字或英文地址,当然这篇博文提到的方法可以参考一下。
这里也可以安装abbrlink插件来自动生成非中文链接
bash
npm install hexo-abbrlink --save
然后在 _config.yml 文件中添加
yaml
abbrlink:alg: crc16 # 算法:crc16(default) and crc32rep: hex # 进制:dec(default) and hex: dec #输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制# permalink配置修改改为下面这个permalink: posts/:abbrlink.html
3.5. 外部链接跳转
hexo-external-link是一个跳转外链相关插件。自动为所有 html 文件中外链的 a 标签生成对应的属性。 比如 设置 target=’_blank’, rel=’external nofollow noopener noreferrer’ 告诉搜索引擎这是外部链接,不要将该链接计入权重。 同时自动生成外链跳转页面,默认在根目录下 go.html;
bash
npm install hexo-external-link --save
然后在 _config.yml 文件中添加
yaml
hexo_external_link:enable: <strong>true</strong>enable_base64_encode: <strong>true</strong>url_param_name: 'u'html_file_name: 'go.html'target_blank: <strong>true</strong>link_rel: 'external nofollow noopener noreferrer'domain: 'your_domain' # 如果开启了防盗链safety_chain: <strong>true</strong>
3.6. 图片懒加载
当你的文章中的图片很多的时候,每次打开页面的时候就会加载很慢,于是就有了懒加载。
懒加载的意思就是加载网页时文字先出来,图片再慢慢出来,这样就可以显著提高阅读体验。
bash
npm install hexo-lazyload-image --save
然后在 _config.yml 文件中添加
yaml
lazyload:enable: <strong>true</strong>
onlypost: <strong>false</strong>loadingImg: #如果不填写图片则使用默认的图片
3.7. 文章搜索
generator-search插件可以提供博客的内容搜索
bash
npm install hexo-generator-search --save
然后在 _config.yml 文件中添加
bash
search:
path: search.xml
field: post
3.8. 字数统计
wordcount插件可以统计文章中的字符,根据字数估算阅读时间。
bash
npm install hexo-wordcount --save
然后在 _config.yml 文件中添加
yaml
post_wordcount:item_text: <strong>true</strong> # 是否显示“字数统计”及“阅读分钟”的文字wordcount: <strong>true</strong> # 是否显示字数统计min2read: <strong>true</strong> # 是否显示估算阅读分钟totalcount: <strong>true</strong> # 是否在网站底部显示所有文章字数之和separated_meta: <strong>true</strong>
3.9. 添加 RSS 订阅
就如同订阅公众号一样,如果你喜欢某个博主,或者某个平台的内容,你可以通过 RSS 订阅它们,然后在 RSS 阅读器上可以实时推送这些消息。可以安装 hexo-generator-feed 插件使用 RSS 订阅功能。
bash
npm install hexo-generator-feed --save
然后在 _config.yml 文件中添加
yaml
# RSS订阅feed:type: atom
path: atom.xml
limit: 20hub:content:content_limit: 140content_limit_delim: ' '
这个时候你的 RSS 链接就是 域名 /atom.xml 了。
3.10. 添加一个二次元的萌妹子
helper-live2d插件可以为你的博客生成一个随着你的鼠标抖动(误)的二次元萌妹子,死宅居家必备
bash
npm install hexo-helper-live2d --save
然后在 _config.yml 文件中添加
yaml
live2d:enable: <strong>true</strong>scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: <strong>false</strong>log: <strong>false</strong>model:use: live2d-widget-model-wanko
display:position: right
width: 150height: 300mobile:show: <strong>true</strong>react:opacity: 0.7
4. 博客发布
现在都还只是本地部署,要想通过外网能访问,就得部署到远程的服务器上。
4.1. Git 环境配置
Git 是一个分布式版本控制系统,一般来说,本地仓库为客户端,远端仓库为服务端。
GitHub、gitee 等都是一些服务端 Git 代码托管平台。下面以 GitHub 为例,其他 gitee 等平台操作是差不多的,具体操作可以自行百度。
gitee 不能使用自定义域名(我不用的理由),github 百度爬虫不能爬取(但可以主动提交站点链接)
4.1.1. 注册账号
GitHub 官网按照指引创建一个账号。
4.1.2. 创建 ssh key
由于你的本地 Git 仓库和 GitHub 仓库之间的传输是通过 SSH 加密的,可以通过密码的形式确认身份。如果不想每次连接时都要输入密码,可以通过公私钥鉴权的方式确认身份。
所以首先通过下面指令在本地创建一个 ssh key
ssh-keygen -t rsa -C "your_email_address"
然后一直回车即可。
指令操作成功后,会在用户文件夹(类 Unix 操作系统为 ~,Windows 操作系统为 %HOMEPATH%)下生成 .ssh 文件夹,其文件结构如下:
.ssh
├── config # 本地ssh的配置信息
├── id_rsa # 私钥文件
├── id_rsa.pub # 公钥存储文件,一行代表一个公钥
└── known_hosts # 已经识别过的主机地址名单,名单中的主机会跳过警告部分
Windows 中系统路径含义系统路径(不区分大小写)对应的绝对路径:
- 当前系统盘符:C:、%systemdrive%、%HOMEDRIVE%
- 当前系统目录:C:\WINDOWS、%systemroot%、%Windir%
- 当前用户文件夹:C:\Administrator、%UserProfile%、%HOMEPATH%
- 所有用户文件夹:C:\ProgramData、%AllUsersProfile%
- 临时文件夹 1:C:\WINDOWS\Temp、%temp%
- 临时文件夹 2:%SystemRoot%\TEMP
- 程序文件夹:C:\Program Files、%ProgramFiles%
- 程序快速启动设置文件夹:C:\Administrator\AppData\Roaming、%AppData%
4.1.3. 在 GitHub 中添加我们的公钥
打开 GitHub -> Account -> Settings -> SSH and GPG keys -> New SSH key -> Key 输入框中输入 id_rsa.pub 中的公钥,如果有多行,取一行就可以 -> Add SSH key -> 添加成功
4.1.4. 验证鉴权结果
本地输入以下指令
ssh -T git@github.com
如果出现 Hi xxx! You've successfully authenticated, but GitHub does not provide shell access.,说明本地 Git 仓库和 GitHub 仓库已经成功通信
4.1.5. 个人用户设置
这一步是必要的,否则后面无法创建 GitHub page
git config --global user.name "account" # 用户名称
git config --global user.email "your_email_address" # 电子信息
git config --local -e # 直接编辑配置文件
4.2. 部署到远端服务器
下面还是以 GitHub 为例。
打开你的 GitHub,新建一个仓库,Repository name 命名为 xxx.github.io(xxx 是你 GitHub 账号,以免给自己后面添麻烦,一定要以这种格式命名,否则建好的博客根目录是 https://xxx.github.io/yyy,博客的排版会乱掉或者直接就是 404 了)。
这里一定要选 Public 自己的仓库,不然无法使用 github page
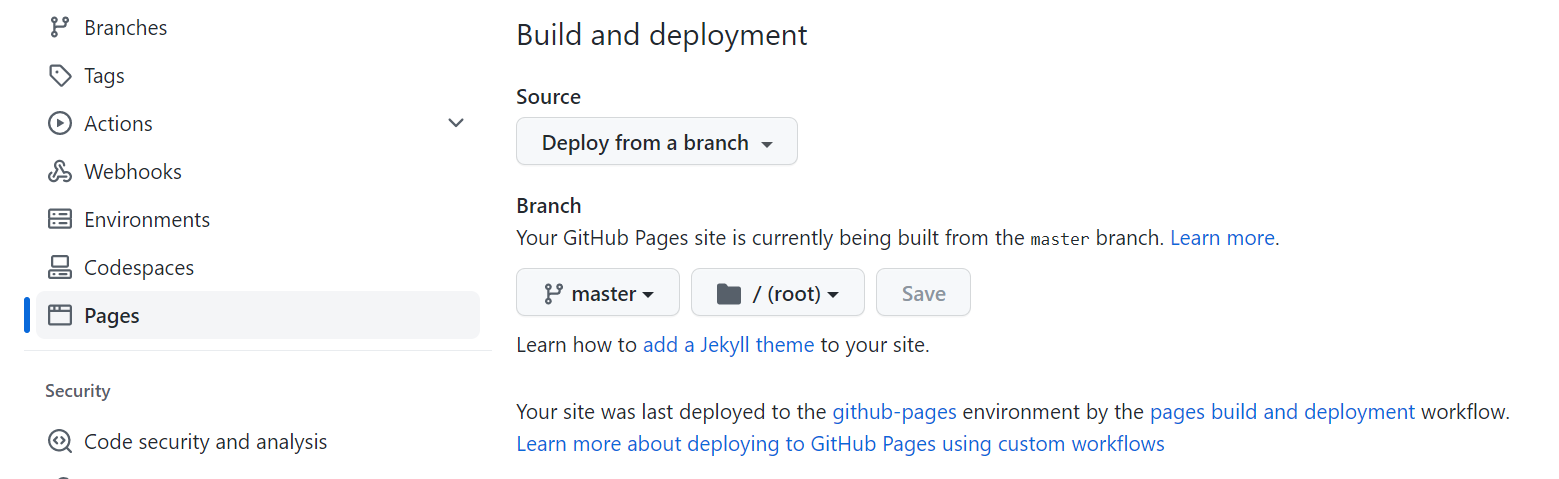
创建后,点击仓库的 setting—-pages,在 Build and deployment 中 Source 选择 deploy from a branch ,branch 中选择 main root ,这时候会发现提示需要在仓库中写一些东西才行。在 bash 中写入:
echo "# ronghao" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:ronghao233/ronghao.git
git push -u origin main
这时在打开看见仓库里面有东西了,GitHub Pages 创建成功
你可以在新建仓库的 setting 的 GitHub Pages 一栏中看到 Your site is published at https://xxx.github.io/ 信息时,说明你的博客主页已经成功开通了。

接下来就是 hexo g -d(前提是 Git 环境和 hexo-deployer-git 插件已经配置好)把你的博客更新上传。
最后,浏览器中输入 https://xxx.github.io 即可访问你的博客了。
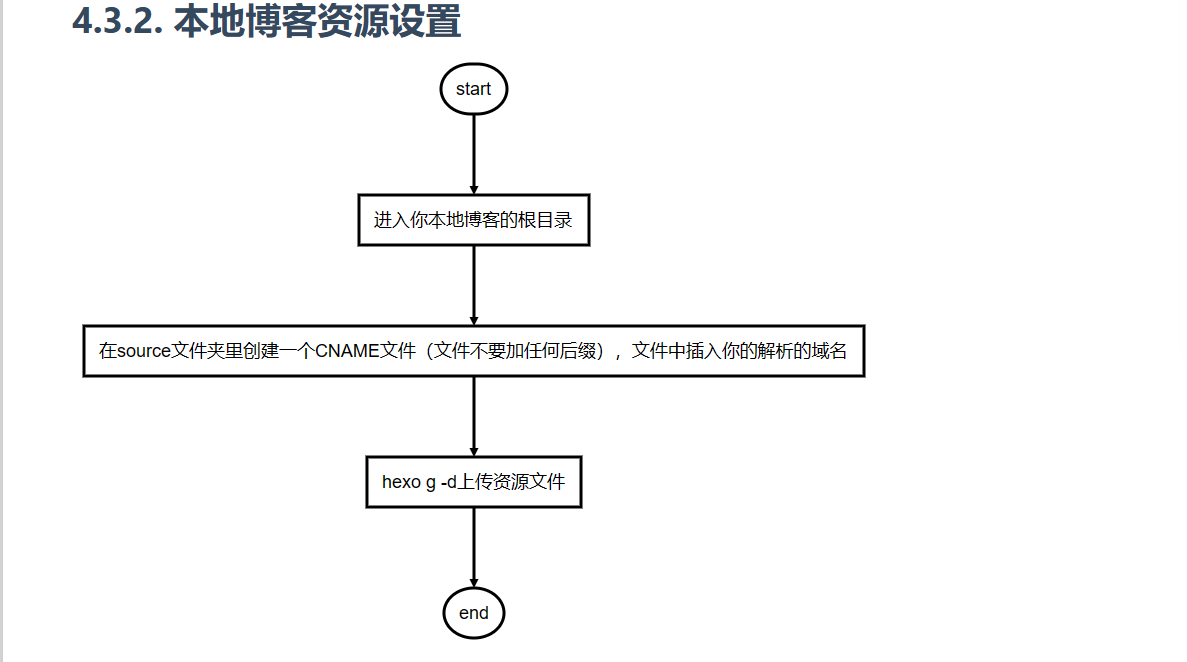
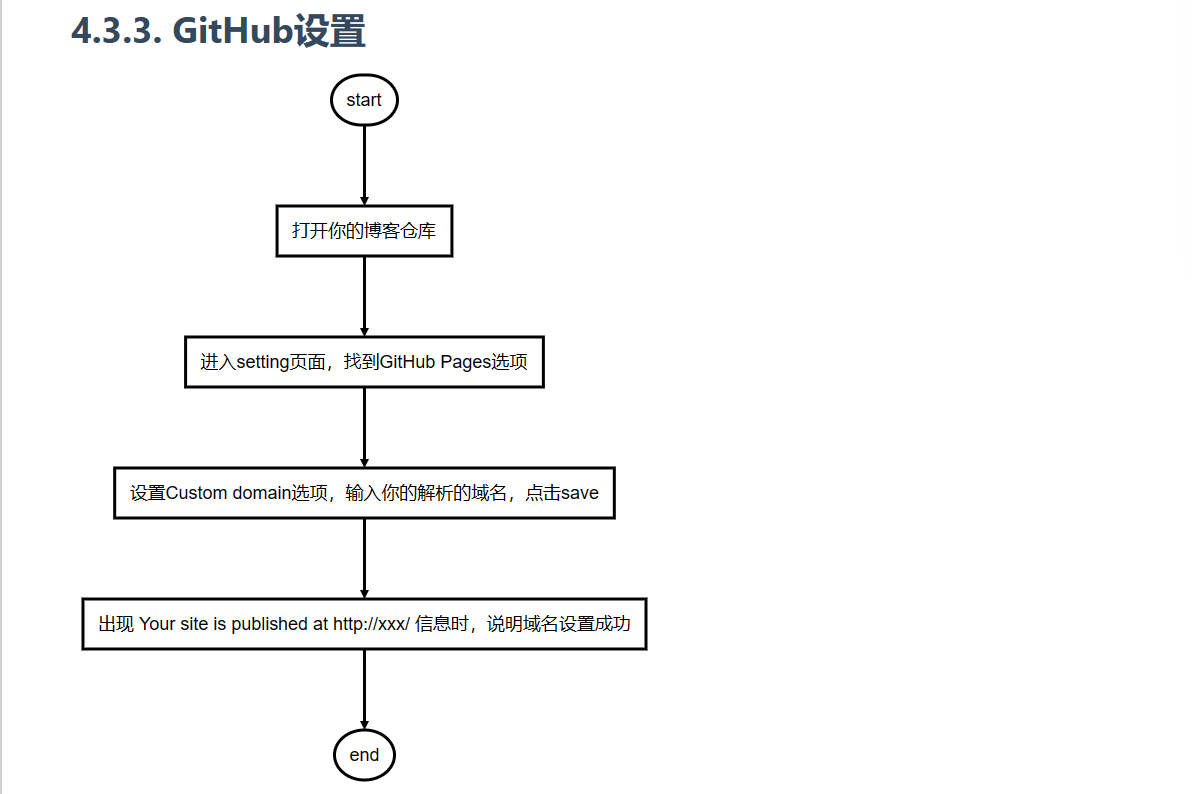
4.3. 设置个人域名
默认博客的地址是 https://xxx.github.io,如果感觉很 low,可以在阿里云等网站上购买注册一个域名,然后按以下步骤操作:
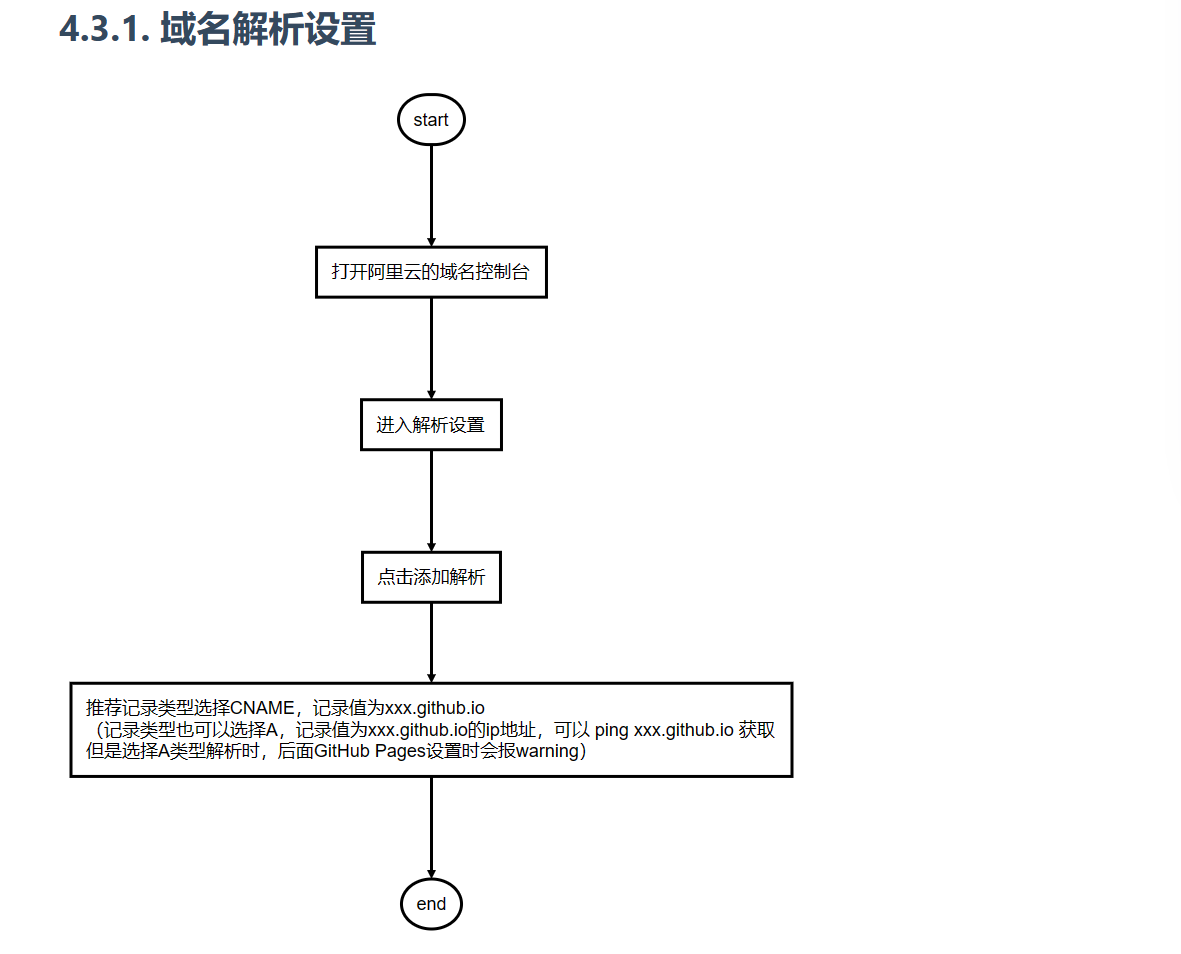
支付宝登陆阿里云,进行实名认证(重要),购买域名,进入控制台,在我的导航里面点击域名,点击全部域名(需要确保该域名已经进行实名认证),点击添加解析

需要确保已经分配到 DNS 服务器,添加记录如下图所示,主机记录可以写 @ 这样就没有域名前缀,记录类型写 CNAME,记录值写自己的 gitpages 域名。




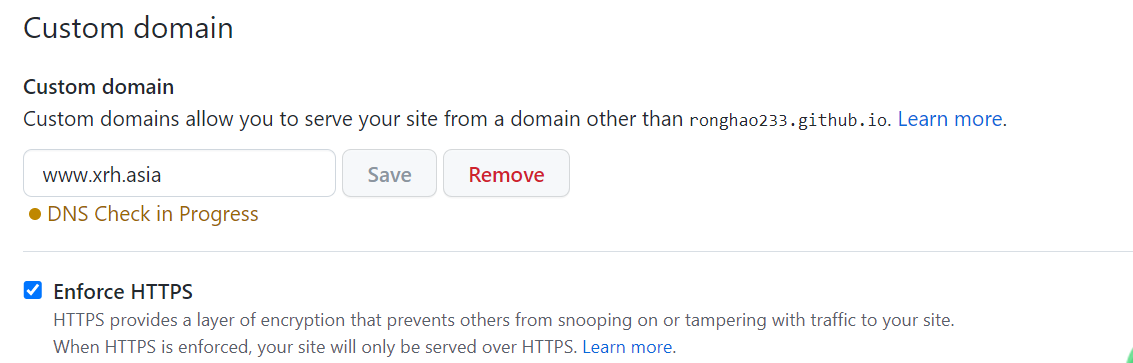
github 设置 custom domain 时这里可能会不成功(需要等待或者在浏览器上输入自己购买的域名多刷新几次),这里把自己的域名写入,需要打对勾,点击 save

5. 接入飞书
图片下载和发布是 Markdown 写作的重要痛点,
虽然 markdown 语法够简单,但还是要记一些语法,比如因为自己写语法,所以甚至产生分心,比如也因为语法,写作过程中会有无用的字干扰,写完的文字还需要单独预览。
飞书文档写作的亮点
插入图片超级简单,简单好用的排版,方便的导出功能
飞书文档官方导出功能仅支持导出 Word 或 PDF
也就意味着导出成为 Markdown 成为了不可能,好在有万能的攻城狮,2022 年少数派等大神开发了好几个开源的飞书文档转 Markdown 的工具:
- Feishu2Md:一键命令下载飞书文档为 Markdown,使用 Go 语言实现。
- feishu-backup:飞书云文档备份。可以下载飞书文档为 Markdown。前端实现。
上面两个就是北冥有鱼使用的飞书文档转为 Markdown 的工具,北冥有鱼现在使用的是前者,后者需要建个站,略有麻烦。
5.1. 下载 feishu2md
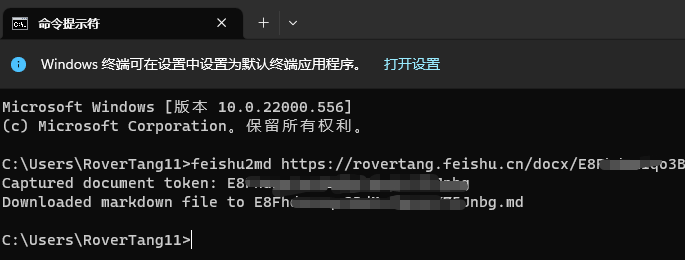
feishu2md 使用非常简单,直接在 cmd 里输入”feishu2md 飞书文档的 URL”,就可以下载飞书文档为 Markdown 到本地:
Feishu2Md 已开源并发布在 Github 中: https://github.com/Wsine/feishu2md
下载 feishu2md - 得益于 golang 本身的多平台编译特性,大大已经为 Windows/Linux/Mac 都预编译了该工具的可执行文件,可以直接从 Github Release 中下载,从压缩包中提取自己平台的 feishu2md 二进制可执行文件 exe 即可,把该目录放置在电脑的 PATH 路径中。
5.2. 设置飞书,生成配置文件
生成配置文件 - feishu2md 需要使用飞书的 Open API 提取飞书文档,因此需要配置相应的 App ID 和 App Secret 进行 API 的调用。
- 进入飞书开发者后台
- 创建企业自建应用,信息随意填写,发布但不必等待审核通过。
- 选择测试企业和人员,创建测试企业,绑定应用,切换至测试版本(一定要从这里点击切换,不要从账号那里切换!作者花了不少时间才弄清楚!不然无法下载当前账号里面的文章的 md 文件!)

(重要)打开权限管理,云文档,开通所有只读权限
- 「查看、评论和导出文档」权限
docs:doc:readonly - 「查看 DocX 文档」权限
docx:document:readonly - 「查看、评论和下载云空间中所有文件」权限
drive:drive:readonly - 「查看和下载云空间中的文件」权限
drive:file:readonly
- 「查看、评论和导出文档」权限
打开凭证与基础信息,获取 App ID 和 App Secret(注意是测试版本的 App ID 和 App Secret!作者花了不少时间才弄清楚!)
生成配置文件
在 cmd 里面输入
>feishu2md config --appId xxxx
>feishu2md config --appSecret xxx
>feishu2md config --appId
{
"feishu": {
"app_id": "",
"app_secret": ""
},
"output": {
"image_dir": "static",
"title_as_filename": false
}
}
下载飞书文档 - 通过 feishu2md < 你的飞书文档链接 & gt; 直接下载,文档链接可以通过 分享 > 开启链接分享 > 复制链接 获得。

直接在 cmd 里输入”feishu2md 飞书文档的 URL”,就可以下载飞书文档为 Markdown 到本地:

当然,还包括了图片文件,同 md 文件在同一个目录下有一个 static 目录,就是存放了所有的文件,虽然图片文件的命名看不懂,但能保存所有原汁原味的图片文件,不需要自己手工下载和整理,这已经是超级方便啦。
之后把 md 文件放入_post 中,static 文件夹放入 source 中,就可以直接运行了。
5.3. 自动生成的 markdown 图片过大的问题解决方法
北冥有鱼发现有些图片在博客中会很大,通过这种方法直接把很大的图片对应的自动生成的 markdown 语法改成 html 的写法就可以了:(尝试了其他方法都不太成功,只能手动这样调整了)

好了,有时间再总结一下 github pages 的网页优化速度的问题和 SEO 优化问题。如果觉得对你有帮助,您的打赏是对于我创作的鼓励!
5.4. 在hexo中插入pdf
将您的PDF文件放入您Hexo博客的source文件夹中。例如,您可以将其放在source/about文件夹中。
在Hexo博客的根目录下运行以下命令安装hexo插件:
‘’’bash
npm install hexo-filter-plantuml –save
‘’’



